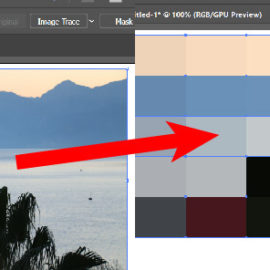
illustrator tasarımcıları, illustaratör çalışma alanı dışındaki bölgelerden renk örneklemesi yaparken yaşadıkları sıkıntıyı, “damlalık aracı çalışmıyor” şeklinde yorumlamaktadırlar. Özellikle Google chrome ile internet üzerindeki objelerden renk örneklemesi yapamadıklarını belirtmekteler. Şimdi beraberce illüstratör de damlalık aracı kullanımı ile renk örneklemesinin nasıl yapılması gerektiğini inceleyelim. Damlalık hakkında ayrıntılı bilgi edinmek istiyorsanız lütfen okumaya devam edin veya illustrator penceresinin dışından nasıl renk örneği alacağınızı öğrenmek için buraya atlayın
Damlalık aracı nasıl kullanılır.
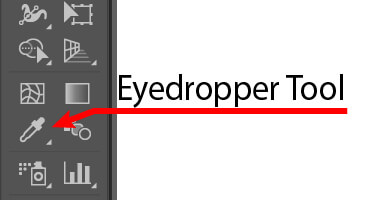
Damlalık aracı ( Eyedropper tool ) illüstratörde renk örneklemesi yapmak için kullandığımız bir araçtır. Damlalık aracı illustratör artboard üzerinde sadece renk örneklemesi yapmaz. Ayrıca kaynak objenin görünümü hedef neseneye kopyalamak için de kullanılır. İllüstratördeki en önemli araçlardan biridir. Aşağıda gösterildiği gibi araç çubuğunda bulabilirsiniz.

Damlalık aracının basit kullanımı aşağıdaki gibidir:
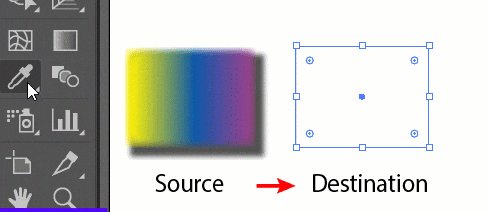
- Öncelikle görünümü kopyalamak istediğiniz hedef nesneyi seçmeniz gerekir,
- Ardından araç çubuğundaki damlalık aracına gidin (kısayol tuşu klavyenizdeki i’dir).
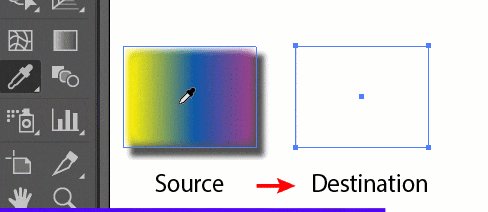
- Şimdi, görünümü kopyalamak istediğiniz kaynak nesnenin üzerine damlalık aracıyla tıklayın.
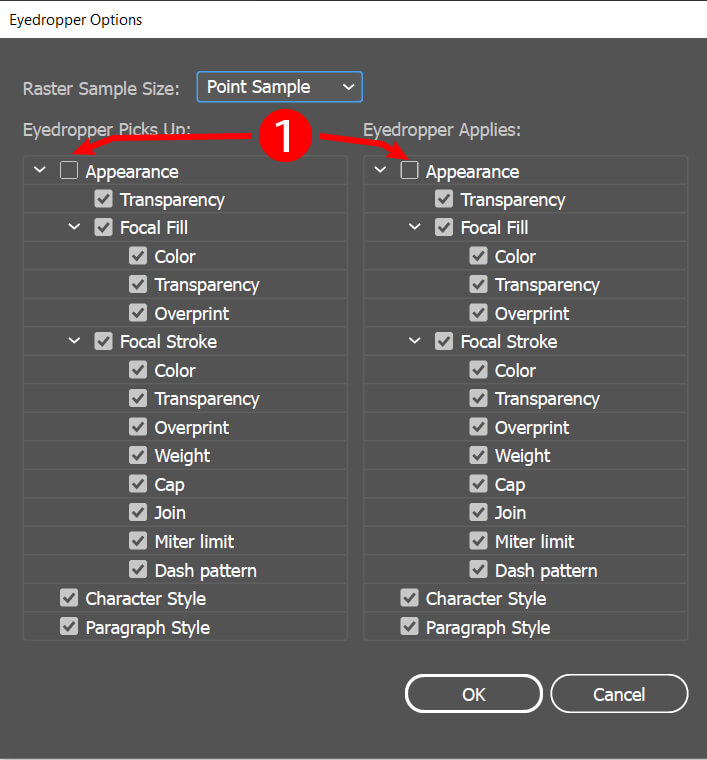
Bu eylem yalnızca renkleri değil, damlalık aracı seçeneklerine bağlı olarak nesnenin diğer özelliklerini de kopyalar. Bu yüzden nesnenin rengi yerine “nesnenin görünümü” terimini kullanıyorum. Damlalık aracı simgesine çift tıklarsanız, seçenekler penceresi açılır ve nesnenin hangi özelliklerinin alınacağını ve uygulanacağını gösterir.

Bir nesnenin tüm özelliklerini kopyalamanız gerekirse, seçenekler panelindeki görünüm (Appearance) onay kutusunu işaretlemeniz gerekir. CC 2017’de “görünümün” tüm alt özelliklerinin seçili olması, nesnenin tüm özelliklerinin kopyalanması anlamına gelmez. Bu yüzden görünüm onay kutusunu (1) ayrıca işaretlemeniz gerekir. Burada bir örnek görelim:
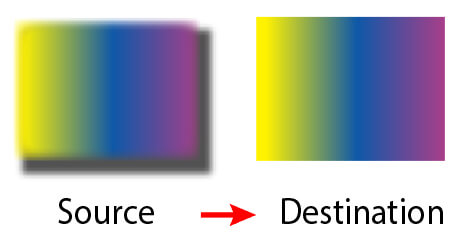
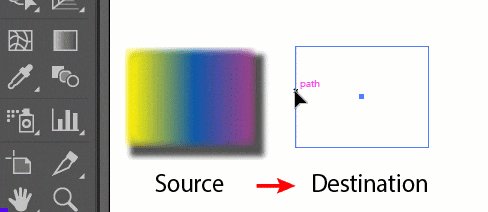
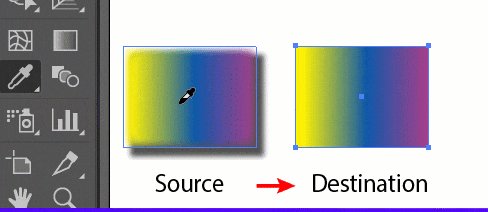
Aşağıdaki şekil, geçiş yumuşatma (feather) ve alt gölge (drop shadow) gibi bazı efektlerin uygulandığı kareyi göstermektedir. Görünüm onay kutusu işaretli olmadığından damlalık aracı, bu efektleri değil yalnızca renkleri kopyalar.

Bazı durumlarda, açısal gradyan gibi tüm efekt türevlerini kopyalayamayabilirsiniz. Hedef nesnenin gradyan açısını manuel olarak değiştirmeniz gerekir. Aklınızda bulunsun
Damlalık aracını kullanarak bir nesnenin görünümünü kopyalamanın diğer yolları
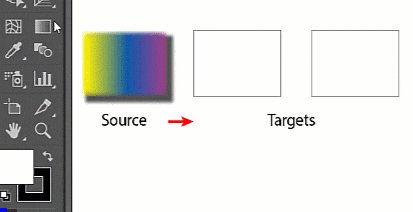
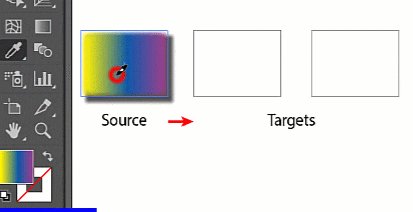
Damlalık aracını kullanmanın ilk yöntemini basit kullanım olarak görmüştük. Özetle, hedef nesne seçilir, damlalık aracı alınır ve aşağıdaki animasyonda gösterildiği gibi kaynak nesneye tıklanır.

Bu yöntemde, önce hedef nesne seçilmelidir. Öte yandan, kısayol tuşunu kullanırsanız, renkleri kopyalamak için herhangi bir hedef nesne seçmenize gerek kalmaz. bu da bir diğer yöntemdir. Bunun için:
- Artboard üzerinde hiçbir nesnenin seçilmediğinden emin olun.
- Damlalık aracını alın
- Kaynak nesneye sol fare tıklaması yapın
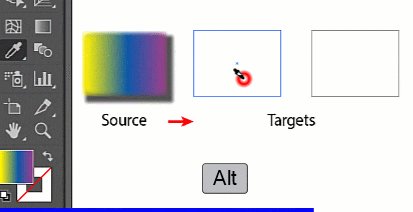
- Hedef nesneye gidin.
- ALT / OPT tuşunu basılı tutun ve farenin sol düğmesine tıklayın.
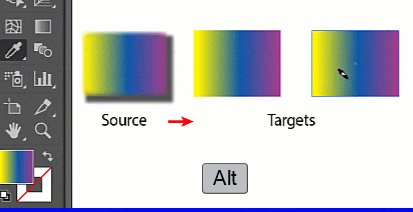
Eğer birden fazla hedef nesneniz varsa, ALT / OPT + Sol fare tıklamasıyla renkleri herhangi bir nesneye sürekli olarak kopyalayabileceğinizi unutmayın. Örnekledikten sonra Bu yöntem ile kaynak nesneden renkleri yeniden örneklemenize gerek yoktur.

Gördüğünüz gibi Damlalık aracı degradenin tüm renklerini örnekler. SHIFT tuşunu basılı tutarsanız ve fareyle kaynak gradyan renginin üzerine gelirseniz, belirli bir renk örneklenebilir. Ayrıca daha hassas renkler almanız gerekiyorsa büyük harf (CapsLock) tuşunu açın Capslock açılırsa imleç şekli değişir.
Damlalık aracı, metin nesneleri için de kullanılabilir. Ancak burada bu konuyla ilgili örnekler verilmemiştir.
Illustrator yazılımının dışından renkleri örnekleme
Metot 1:
- Hedef vektör nesnenizi seçin
- Damlalık aracına gidin ve sol tıklayın
- Artboard’a geri dönün ve farenizin sol tuşunu basılı tutun
- Farenizin sol tuşuna basılıyken imlecinizi illustrator penceresinin dışına taşıyın
- Dışarıda renk üzerinde gezerken araç çubuğunun altındaki dolgu / kontur rengi penceresinde örneklenmiş renk göreceksiniz.
- Renginizi dolgu veya çizgi renginize kopyalamak için farenizin düğmesini bırakın. renkleri kontur ve dolgu arasında SHIFT + X ile takas edebilirsiniz. Hedef nesneniz seçili olduğundan, örneklenen renk doğrudan nesnenize uygulanır.
Metot 2:
- Seçiliyse hedef nesnelerin seçimini kaldırın
- Damlalık aracına gidin ve sol tıklayın
- Çalışma yüzeyine dönün ve farenizin sol tuşunu basılı tutun ( Nesne üzerine gelmenize gerek yok)
- Farenizin sol tuşuna basılıyken imlecinizi illustrator penceresinin dışına taşıyın
- Araç çubuğunun altındaki dolgu / kontur rengi penceresinde örneklenmiş renk göreceksiniz.
- Fare düğmesini bıraktığınızda örneklenmiş renk seçilecektir. Herhangi bir obje seçili olmadığından herhangi bir nesneye uygulama yapılmaz.
- Çalışma yüzeyine geri dönün, ALT /OPT tuşunu basılı tutun ve hedef nesnelerinizin her birine tek tek sol fare düğmesi ile tıklayın.
Yukarıdaki adımlar, hangisinin etkin olduğuna bağlı olarak dolguya veya kontura uygulanır. araç çubuğunun altındaki Kare şekil üzerine tıklayarak bunlardan herhangi birini öne (aktif hale) getirebilirsiniz. Klavyedeki X tuşu da aynı işlevi gerçekleştirir. Bazen insanlar bu durumu göz ardı ettiğinden damlalığın çalışmadığını düşünür. Kontur önde (aktif) iken dolgu için renkleri örneklediklerini sanırlar. Dikkatli olunuz.
Google Chrome dan Renk örnekleme nasıl yapılır?
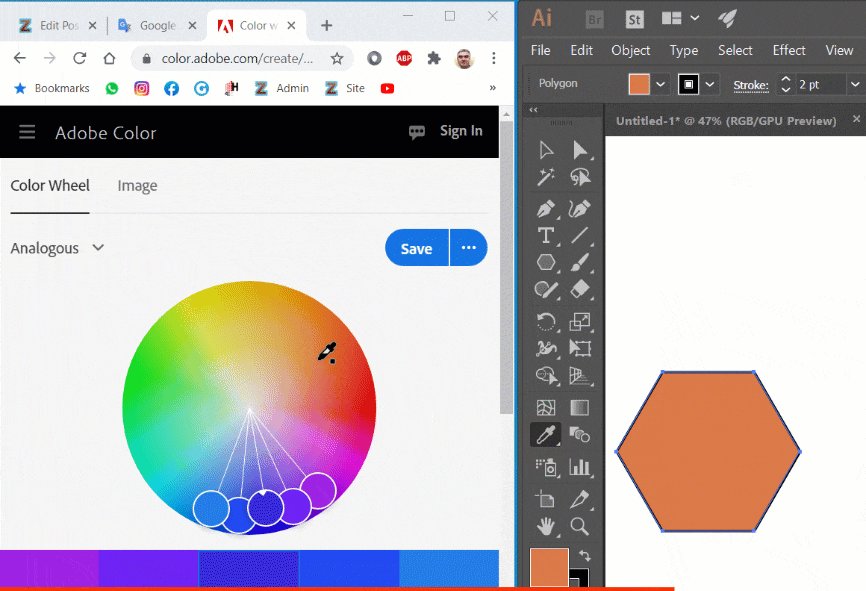
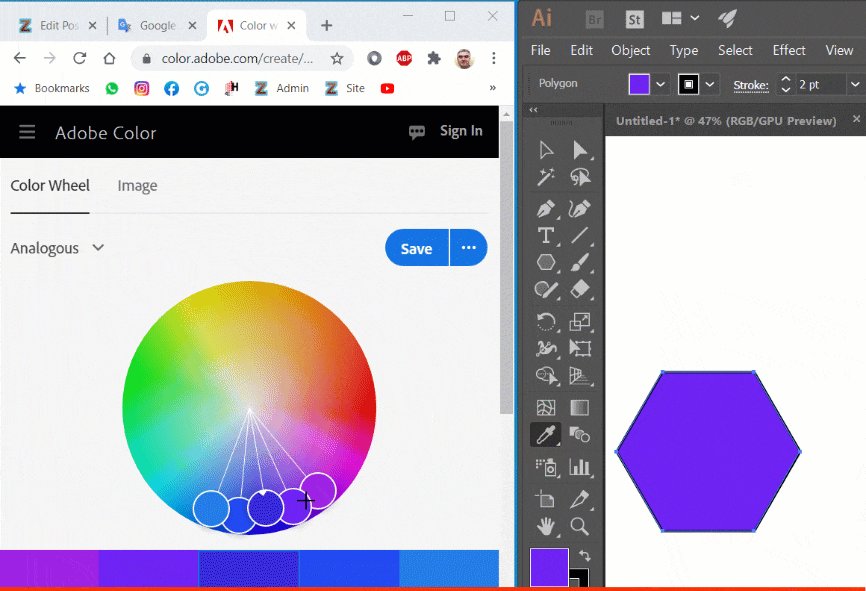
Google Chrome tarayıcısını kullanarak bir web sayfasından renk örneklemeye çalışırsanız, damlalık aracını kullanarak herhangi bir rengi kopyalayamayabileceğinizi göreceksiniz. Bunun nedeni, kullandığınız illustrator yazılımı sorunlu olduğu için değil, tarayıcınızın olağan ayarlarından kaynaklanmaktadır. Bir web sayfasından renkleri örneklemek için bazı Chrome uzantıları olsa da, renkleri örnekleyebilmek için tarayıcı ayarınızı nasıl değiştireceğinizi burada göstermek istiyorum. Bunun için:
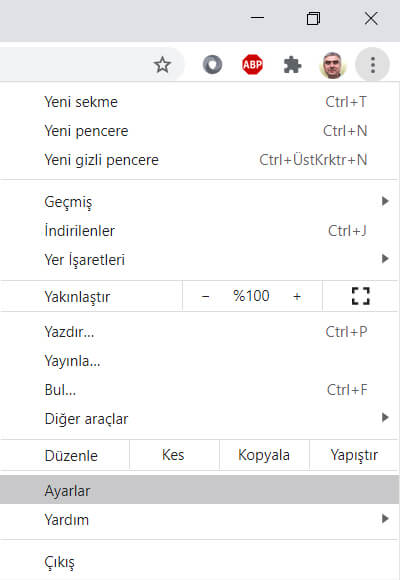
Tarayıcınızın sağ üst köşesine gidin ve üç noktayı tıklayın. Bu, Tarayıcınızı özelleştirme menülerini açar. Buradan “Ayarlar” a gidin ve tıklayın.

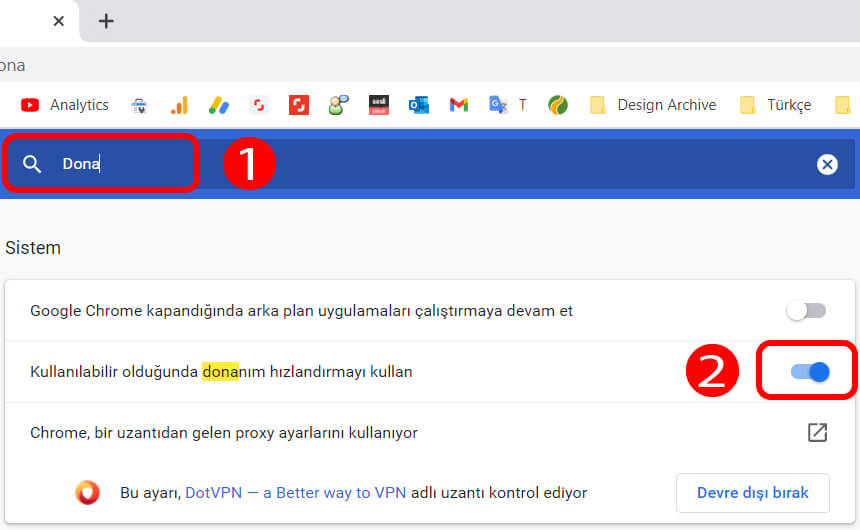
Donanım hızlandırma geçiş düğmesini bulmak için arama kutusuna (1) “Dona” yazın.
“Kullanılabilir olduğunda donanım hızlandırmayı kullan” seçeneğini kapatın (2) Bu, tarayıcınızın yeniden başlatılmasını gerektirir.

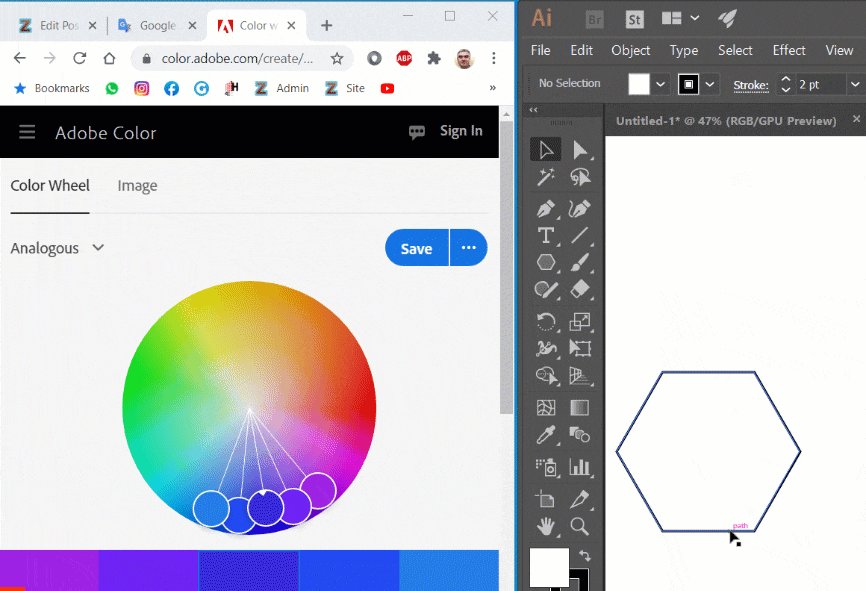
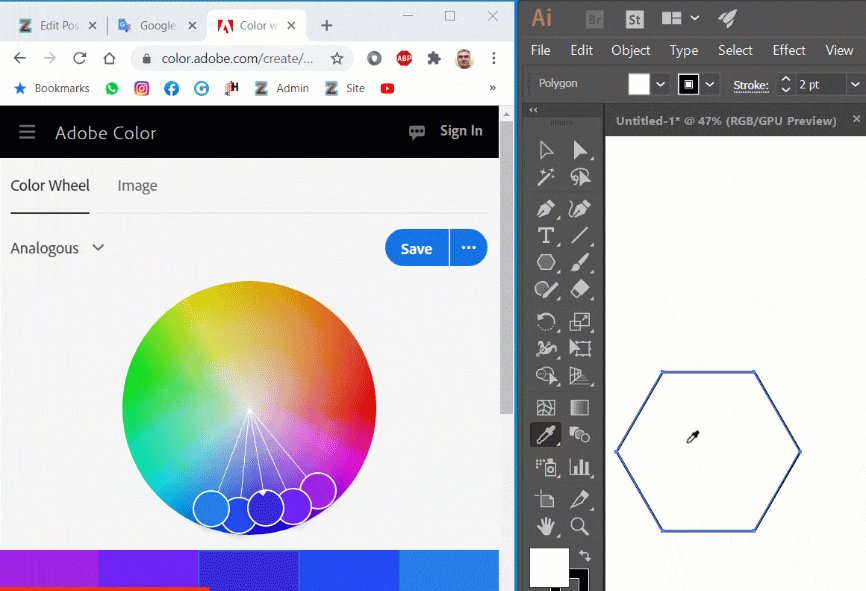
Artık aşağıdaki gibi bir web sayfasından renkleri örnekleyebiliyor olmalısınız:

Herkese iyi çalışmalar Kolay gelsin
Lütfen youtube kanalına abone olmayı ihmal etmeyiniz : https://youtube.com/Zeducation
Akif Kutlu